今天我學習了如何用 JavaScript 來動態生成一個導航選單。雖然剛開始時覺得這個概念有點難,但隨著嘗試多次,我發現其實只要掌握了迭代和 DOM 操作的基礎邏輯,就能輕鬆應對。現在來分享一下我今天的學習成果。

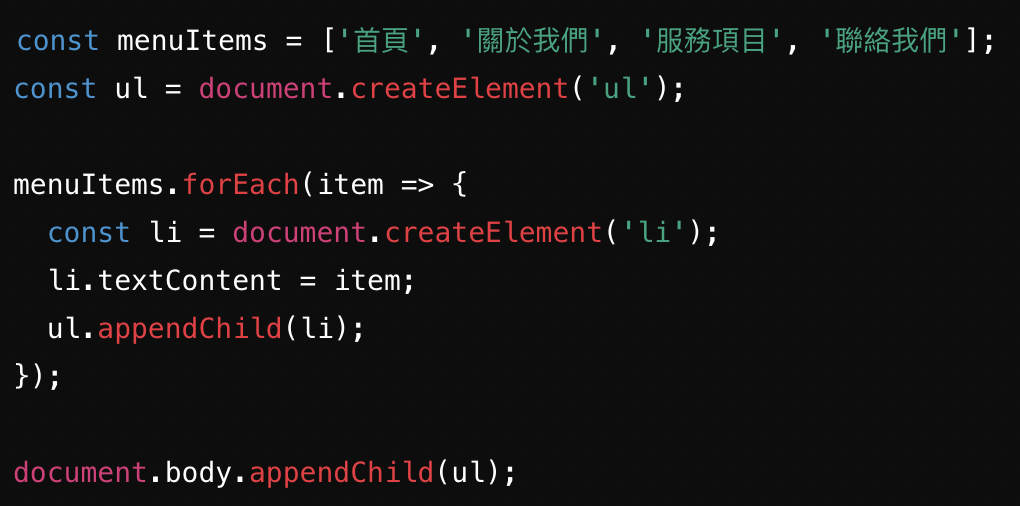
在這段程式碼中,我們先定義了一個包含選單項目的陣列,接著利用 forEach 方法迭代每一個項目,並為每個項目創建對應的 li 元素。最後將這些元素加入到 ul 中,再插入到網頁上。這樣我們就能動態生成一個導航選單。

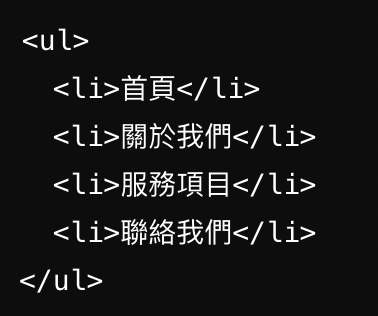
透過這段程式碼,我們成功地生成了包含四個項目的導航列。

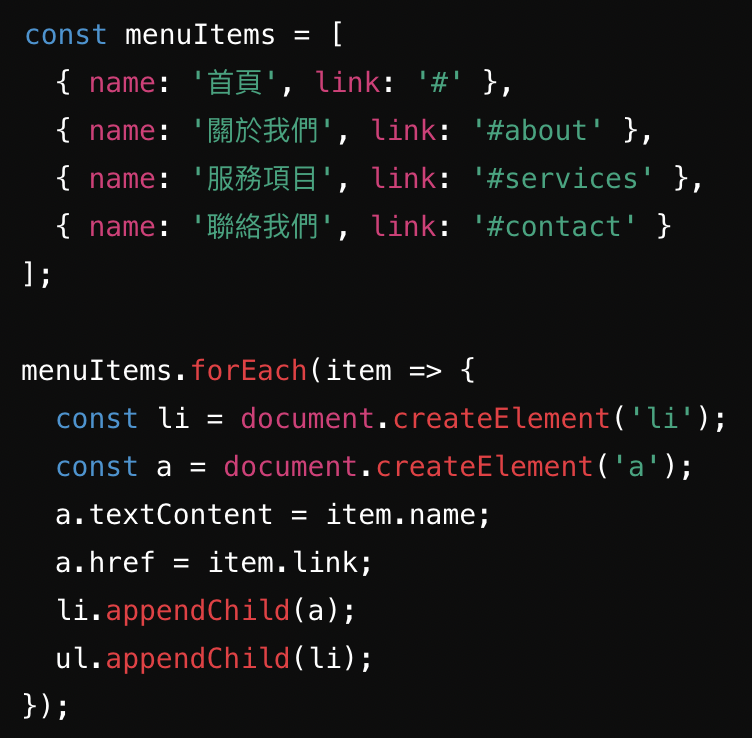
這樣的改進讓我們的選單變得更加實用,也能更加符合現代網頁設計的需求。
